CSS 개선을 위한 10가지 방법
이 글은 https://medium.com/better-programming/10-best-practices-for-improving-your-css-84c69aac66e의
번역글입니다. 오타 및 오역 제보 기쁘게 받도록 하겠습니다.

CSS는 매우 간단한 언어처럼 보여 실수하기 어렵다고 생각할 수 있습니다.
여러분들은 그저 웹사이트의 스타일 규칙들을 추가만하면 끝납니다.
CSS 파일이 많이 필요로 하지 않는 작은 사이트에는 단순히 규칙 추가만 하면 되기도 합니다.
하지만 대규모 애플리케이션에서는 스타일 관리가 매우 힘들어질 수 있습니다. 과연 어떻게 관리할 수 있을까요?
현실은 다른 언어와 마찬가지로 CSS에는 디자인을 만들거나 부술 수 있는 방법이 있습니다.
CSS를 위한 10가지 팁 — 스타일을 잘 쓸 수 있도록 도움이 되는 모법 사례를 준비해보았습니다.
1. 정말로 프레임워크가 필요합니까?
가장 먼저 CSS 프레임워크가 필요한지 안한지 결정하세요.
여러 프레임워크들을 대신할 많은 대안이 있습니다.
보통 여러분들은 프레임워크에 있는 모든 선택자(selector)를 사용하지는 않을겁니다.
bundle 파일에는 사용되지 않는 코드들이 포함이 되겠죠.
만약 버튼만을 위한 스타일을 사용한다면, 그 부분만을 CSS파일로 가져오고 나머지는 제거해주세요.
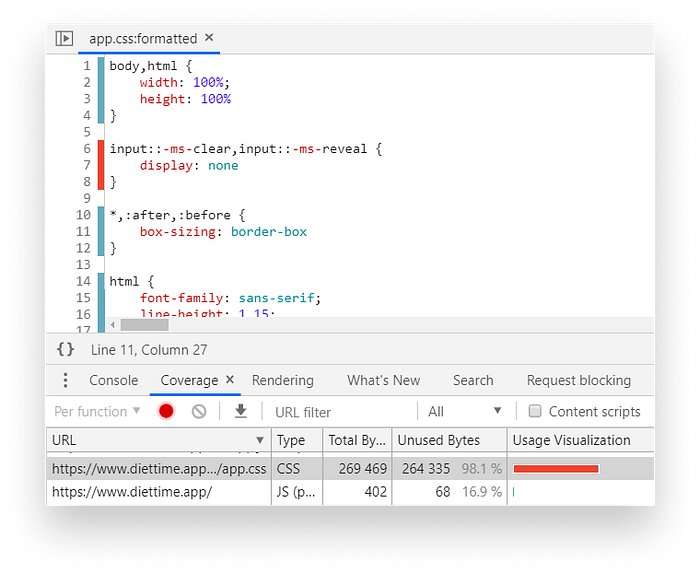
또한 DevTools의 코드 커버리지를 사용해 사용되지않는 CSS 규칙들을 찾을 수 있습니다.

이걸 열기 위해 도구 패널에서 Coverage를 찾으세요. 도구 패널을 열려면 Ctrl + Shift + I를 클릭해주세요. 열고 난 뒤에는 reload icon을 클릭해주시면 됩니다. 거기서 보이는 빨간색은 사용되지 않는 것입니다.
위의 예시에서는 98%의 CSS가 사용되지 않는다는 것을 알 수 있습니다.
하지만 정말로 98%나 되는 CSS가 미사용인 것은 아닙니다.
일부 CSS들은 사이트와 상호작용이 일어난 후에 적용됩니다.
그리고 모바일을 위한 스타일도 적용되지않는 용량에 포함됩니다.
따라서 제거하기전에 정말로 적용되지 않는 스타일인지 확인해보십시오.
2. 선호하는 CSS 방법론 사용
한번 여러분들의 프로젝트를 위한 CSS 방법론을 생각해보세요.
CSS 방법론은 CSS 파일에서 일관성을 만드는 것에 사용됩니다.
그리고 프로젝트를 확장하거나 유지 보수하는데에도 도움이 됩니다.
여기서는 추천하는 인기있는 CSS 방법론들을 소개합니다.
BEM
BEM (Block, Element, Modifier)은 CSS 방법론들 중에서 가장 인기있는 방법론입니다.
재사용할 수 있는 컴포넌트를 쉽게 구현할 수 있는 작명 규칙(Naming Convention) 모음입니다.
작명 규칙은 아래 내용을 따릅니다.
.block: block은 컴포넌트를 나타냅니다. 이것들은 독립적으로 각각의 의미를 가지고 있습니다..block__element: .block의 일부를 나타냅니다. 이들은 독립적인 의미가 없으며 block과 묶여서 사용됩니다..block — modifier: 이들은 block과 element의 속성으로 사용됩니다. modifier들을 사용해서 element의 모양, 동작 또는 상태를 변경할 수 있습니다. 예를 들면, hidden 상태를 알려주기 위해 .block — hidden으로 쓸 수 있습니다.
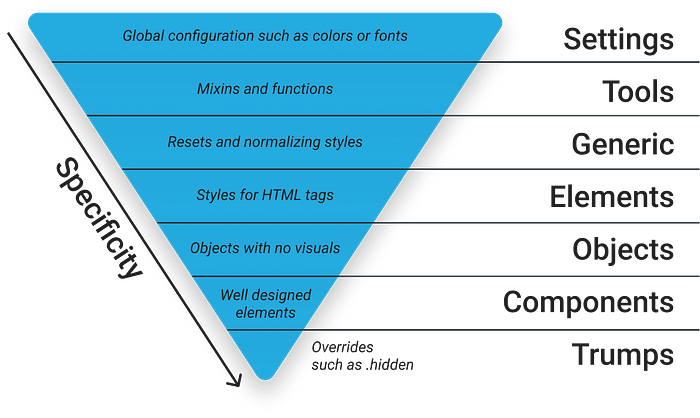
ITCSS (역삼각형 CSS: Inverted Triangle CSS)
ITCSS를 사용하면 서로 다른 특성에 다른 레이어를 도입해서 파일들을 더욱 잘 구성 할 수 있습니다. 깊이 내려갈수록 더욱 구체적입니다.

OOCSS
객체 지향 CSS 또는 OOCSS 는 두 가지 원칙이 있습니다.
구조와 모양의 분리
구조적인 코드과는 다르게 시각적으로 분리하여 정의하는 것이다.
이것이 의미하는 것이 무엇인지 아래를 참고해주세요.
2. 컨테이너와 컨텐츠 분리
element가 현재 위치에 의존하지 않습니다. 같은 element는 페이지랑 관계없이 동일하게 표시되어야합니다.
3. 전처리기(Pre-Processor) 세팅
pre-rpocessor를 설정하면 다양한 이점이 있습니다. pre-processor는 css에는 없는 고급 기능을 사용할 수 있는 도구입니다. 이들은 반복적인 변수 또는 함수 일 수 있습니다.
많은 pre-processors가 존재합니다.
아마 Sass, Less, Stylus가 가장 유명할 것입니다.
Sass를 추천하는데 그 이유는 활발한 커뮤니티와 많은 문서들을 찾을 수 있기 때문입니다.
그러면 pre-processors가 어떻게 도움이 될 수 있을까요?
더 좋은 스타일 구성
Pre-processors는 스타일을 더욱 좋게 구성하는것을 도와줍니다. 파일을 더 작고 재사용가능한 조각들로 나눌 수 있습니다. 서로 다른 것을 가져오거나 나중에 application으로 따로 가져올 수도 있습니다.
selectors 중첩
가독성을 높이는 또 다른 좋은 방법은 selectors를 중첩시키는 것입니다. 이건 CSS에는 없는 간단하고 강력한 기능입니다.
계층적인 구조로 만들면 여러 element들이 어떻게 연결되어 있는지 더 보기 쉬워집니다.
규칙에 따라 자동으로 vendor별 prefix 추가
비표준이거나 실험적인 기능 중 일부 CSS에 prefix가 있습니다. 이는 브라우저마다 아래와같이 다른 prefix를 사용합니다.
-webkit-: 크롬, 사파리, 최신 버전의 오페라는 WebKit 기반 브라우저입니다.-moz-: 파이어폭스-o-: 구 버전의 오페라-ms-: IE 또는 Edge
모든 브라우저를 지원하려면 특정 properties들을 여러번 정의해야합니다.
pre-processors는 하드코딩된 값 대신에 사용할 수 있는 mixin을 통해서 해결합니다.
동일한 내용을 여러번 작성하는 대신에 필요할때마다 mixin을 포함시켜 사용할 수 있습니다.
post-processors 사용하기
조금 더 좋은 옵션은 post-processor입니다.
post-processor는 pre-processor에 의해 생성된 CSS를 추가적으로 최적화할 수 있습니다.
가장 인기있는 post-processors 중 하나는 PostCSS입니다.
PostCSS를 사용해 CSS 규칙의 prefix를 자동으로 지정할 수 있어 주요 브라우저들을 그대로 사용해도 됩니다.
사용 가능한 값(참고)을 사용하므로 항상 최신 상태입니다.
또 다른 훌륭한 post-processor는 autoprefixer입니다. 위에서 나왔던 4가지 모두를 지원하기를 원한다면 autoprefixer를 사용해 CSS 파일에 vendor prefixes를 따로 쓰지 않아도 됩니다!
일관된 디자인을 위한 config 사용
mixin 외에도 변수를 사용하는 옵션이 있습니다. linter와 함께 디자인 규칙을 따를 수 있습니다.
4. CSS대신 MarkUp 사용
이제 실제 CSS로 가봅시다. 이건 종종 간과되는 것입니다. 보통 HTML elements를 사용해 간단하게 CSS 번들의 크기를 줄일 수 있습니다. 다음과 같은 규칙이 있다고 가정해봅시다.
span element를 헤더로 쓰고 있습니다. 기본 display, 간격(여기서는 margin) 또는 폰트 스타일을 재정의합니다.
대신에 h1, h2, h3같은 것으로 대체하는 것이 좋습니다.
기본적으로 다른 element들로 만드려는 스타일이 있습니다. 위의 경우 html elements를 바꿔주면 불필요한 규칙을 제거할 수 있습니다.
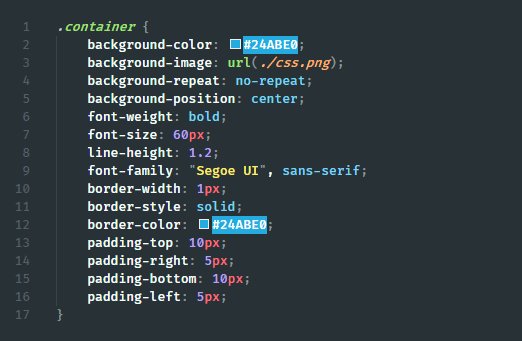
5. 단축 속성 사용 (Use Shorthand Properties)
규칙 수를 줄이려면 항상 단축 속성을 사용하십시오. (ref: link, link2)
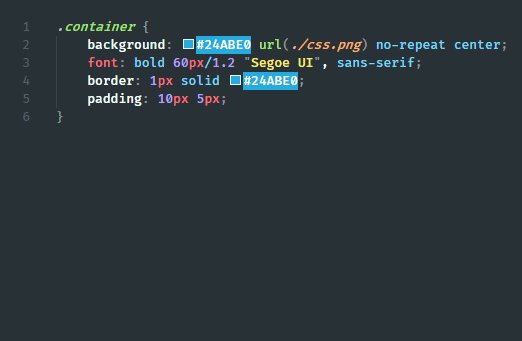
위의 예를 사용해본다면 다음처럼 쓸 수 있습니다.
padding, border, background와 같은 다른 속성도 마찬가지로 이용할 수 있습니다.

6. 중복 줄이기
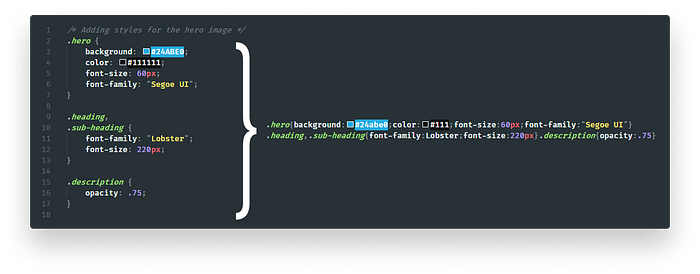
이건 이전 내용과 관련이 있습니다. 중복을 찾기 어려울 때가 있습니다. 특히 반복된 규칙에서 두 selector에서 같은 순서를 따르지 않는 경우가 그렇습니다. 하지만 class가 하나 또는 두 개의 규칙이 다른 경우 해당 규칙을 outsource하여 class를 추가해 사용하는것이 좋습니다. 아래의 것 대신에
아래와 비슷하게 한번 해보세요.
7. 복잡한 Selector 피하기
복잡한 selecotor가 되면 두 가지 주요 문제가 있다. 먼저 selector가 복잡해지면 나중에 기존 규칙들을 재작성하기 더 어려워질뿐 아니라 브라우저가 selector를 일치시키는데 오래걸리게됩니다.
selector 매치하기
브라우저가 selectors를 해석하고 일치하는 element를 결정할때 오른쪽에서 왼쪽(상향식 구문 분석, ref: link, link2)으로 움직입니다. 이 방법이 다른 방법으로 하는 것보다 더 성능면에서 좋습니다. 아래의 selector를 예제로 들어보겠습니다.
브라우저는 span 부터 시작합니다. 모든 span 태그와 일치한 것을 찾고 다음으로 넘어갑니다. span이 .selector 클래스 안에 있는 것을 찾습니다.
CSS selectors에 태그를 사용하지 않는 것을 추천합니다. 왜나하면 모든 일치하는 span 태그가 일치하기 때문입니다.(위의 예의 경우) millisecond 단위 정도로 차이가 나겠지만 이런 작은것들이 쌓일겁니다. 더 중요한 것은 다른 이유로 복잡성을 줄이는 것이 좋습니다.
selector 이해하기
기계가 parse하는 건 어렵지 않지만 사람이 하기에는 어렵습니다. 다음의 예제를 봐주세요.
위의 규칙이 언제 적용되실 것 같으신가요?
이 규칙은 custom 클래스를 만들고 JavaScript로 바꿔서 단순화시킬 수 있습니다.
훨씬 보기 편해졌습니다. ㅎㅎ
만약 지나치게 복잡한 selector가 필요하고 다른 옵션이 없다고 판단되면 아래에 솔루션을 설명하는 댓글을 남겨주십시오.
8. outline을 지우지 말자
CSS를 작성할때 개발자들이 가장 흔히하는 실수 중 하나입니다.
outline으로 highlight를 제거하는데 아무 문제도 없을거라 생각할 수 있지만 사실은 사이트에 접근할 수 없게 만들고 있습니다.
CSS로 규칙을 추가하는것이 일반적입니다.
그런데 이렇게하면 키보드로 접근하려는 사용자들은 사이트에서 포커싱을 찾을 수 없습니다.

기본 스타일이 맘에 들지 않으면 custom outline을 만들어주세요. elements에 포커싱할때 어떻게 표기가 될 수 있을지 확인해보세요.
9. 모바일 사용
media 쿼리를 사용할 때에는 우선 모바일을 사용해주세요.
모바일 우선 접근 방식은 작은 화면을 가진 디바이스를 위한 CSS 작성을 하게되고 빌드하는 것을 의미합니다.
이것을 점진적 향상(Progressive enhancement)이라고도 합니다.
작은 화면부터 작성을 시작하면 기존의 CSS를 고치지 않고 대부분의 큰 화면을 가진 디바이스들에 맞는 규칙을 작성할 수 있습니다. 결국에는 규칙의 수를 줄일 수 있습니다.
모바일 우선 사용 여부는 어떻게 알 수 있나요? media 쿼리에 min-width를 사용한다면 잘하고 있는 것입니다.
10. 압축(Compress)
마지막으로 번들 크기를 줄이는 것입니다. 압축은 번들 파일이 패치하는데 적은 용량을 차지하는 주석과 공백을 제거합니다.

서버 측에서 압축을 사용할 수 있게 하지 않은 경우
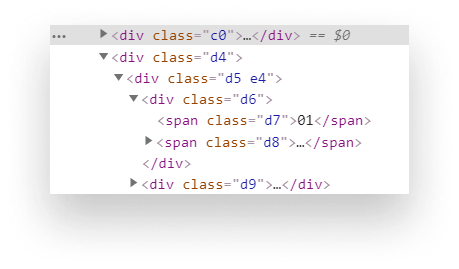
CSS의 크기를 줄이는 다른 좋은 방법은 class 이름을 알아볼 수 없게 처리하는 것입니다.

이를 위해 프로젝트 설정을 기반으로 몇 가지 옵션이 존재합니다.*
- Webpack: 웹팩의 경우.
css-loader모듈을 사용할 수 있습니다. - Glup: Glup은
gulp-minify-cssnamesplugin을 사용할 수 있습니다. - custom: 프로젝트 설정을 위한 나만의 패키지가 없는 경우. 나만의 설정을 만드는 방법을 보여주는 문서가 있습니다.
결론
10 가지 간단한 방법들을 이용하면 아래와같은 내용의 CSS 파일을 작성하는데 도움이 됩니다.
- 더 가볍고
- 더 유지보수가 쉽고
- 더 확장하기가 쉽습니다
그 뿐만이 아니라 color palette나 typography 규칙과같은 유틸리티를 사용하면 일관된 디자인을 만드는데 도움이됩니다. 스타일을 재사용할 수 있으므로 여러분들의 다음 프로젝트에서 시간을 절약할 수 있을것입니다.
여러분들이 사용하는 CSS 최고의 개선 방법이 이 기사에 나오지 않았나요? 그렇다면 댓글로 알려주세요!
시간을 내어 이 기사를 읽어주셔서 정말 감사드립니다! 즐거운 CSS 작성이 되기를 바랍니다!
